3. Chain Transactions
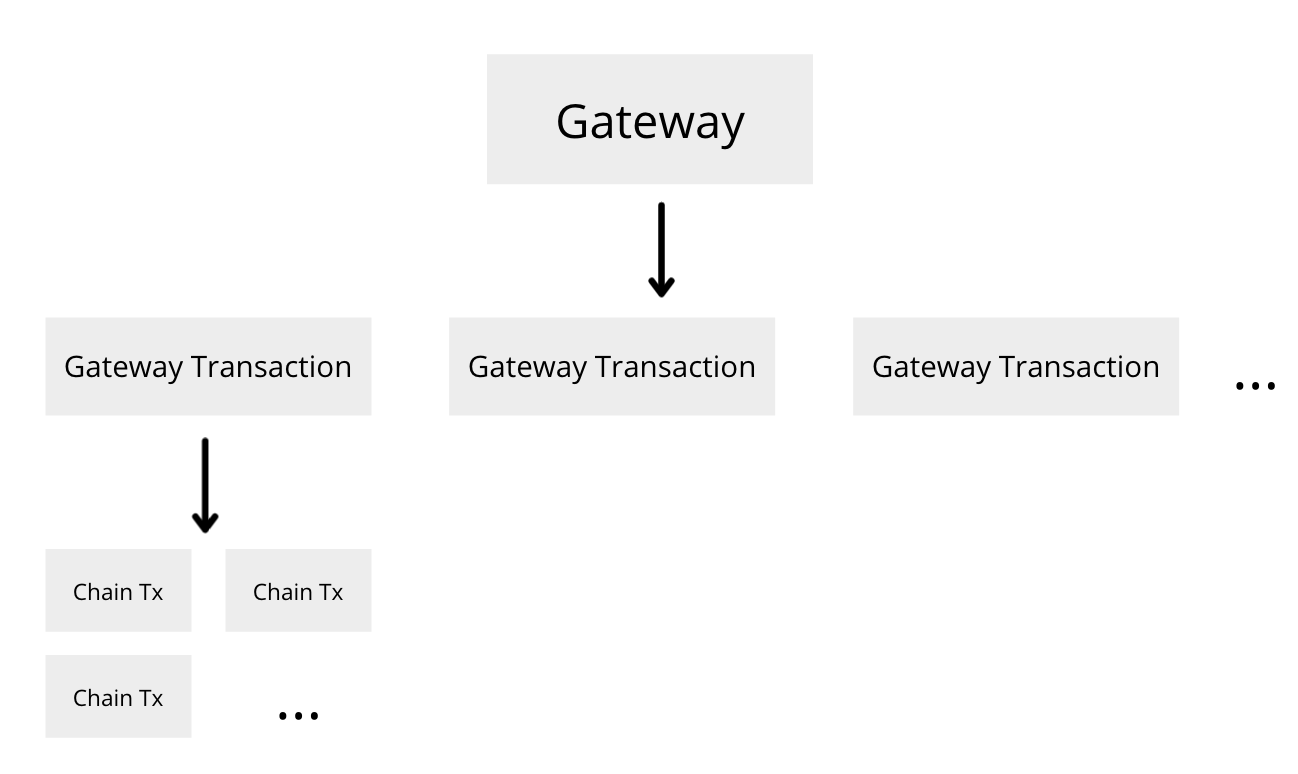
As described in the Introducton, the RenJS hierarchy looks like:

Starting at the bottom, we'll write a button component ChainTx for handling chain transactions. Chain transactions in RenJS implement either the TxWaiter or the TxSubmitter interface.
The interface for the ChainTx component will look like this:
loading...
Progress
Chain Transactions have an eventListener member which emits "progress" events whenever the state of the transaction changes - this includes confirmations, transaction hashes, error messages, et. cetera.
In order to listen to these events, we store the latest event in a React state hook, and use an effect hook to set up the event listener.
loading...
Chain Status
We now check the status of the transaction, and handle each status type accordingly, inside the return statement - return (<>...</>);.
Async Button
To help keep this tutorial from getting too long, we've made a simple component AsyncButton in the package async-button which deals with calling an asynchronous function after a button click.
AsyncButton extends the standard HTML button with the following props:
loading...
1. "ready"
If the chain transaction hasn't been submitted yet, its status will be "ready", and the component should show a button to the user for submitting the transaction.
loading...
2. "confirming"
loading...
3. "done"
loading...
4. "reverted"
loading...
After putting this all together, you'll now have a component that can handle chain transactions for any chain.
Click to see full code for ChainTx.tsx
loading...